Перетащите файлы сюда

Перетащите файлы сюда
HTML5 Drag&Drop , Перетаскивание файлов из рабочего стола в браузер
Перетаскивание файлов из рабочего стола в браузер одна из наиболее интересных возможностей HTML5. Я опишу как:
- сделать возможным перетаксивание файлов на элемент web страницы.
- анализировать перенесенные файлы с помошью JavaScript.
- загружать и парсить файлы со стороны клиента.
- асинхронно загружать файлы на сервер используя XMLHttpRequest2
- показать прогресс бар пока идет загрузка файлов
В этой статье расмотрим первые три пункта. В итоге получим примерно такую форму:
Поддержка браузеров
Прежде чем начать, нужно отметить что поддержка перетаскивания файлов браузерами будет неравномерной. Код работает в современных браузерах, но вполне возможно API будет меняться.
- Последние версии Firefox и Chrome поддерживают все функции и превосходно работают с перетаскиванием.
- Опера может парсить файлы в JavaScript, но не поддерживает перетаскивание файлов и загрузку с помощю XMLHttpRequuest2
- IE и десктоповые версии Safari не поддерживают ничего из нужного API.
HTML и CSS
Далее идет код стандартной формы с инпутом типа файл. Единственное HTML5 нововведение в форме это атрибут «multiple» который позволяет пользователю выбирать любое количество файлов.
Со стороны сервера загрузка файлов будет проводиться средствани PHP, но независимо от того какую технологию вы используете на сервере JavaScript код останется тем же. Скрытое поле MAX_FILE_SIZE определяет 300,000 байт, размер будем проверять и на стороне клиента и на стороне сервера, чтобы предотвротить загрузку огромного размера файлов.
Элемент #filedrag будет использоваться как облясть в которую необходимо пренести файлы. Элемент в CSS стилях скрыт, но он будет отображаться средствами JavaScript если перетаскивание поддерживается браузером:
Для элемента также определенн класс .hover который меняет стили когдо пользователь перетаксивает файлы на элемент. Браузеры не поддерживают стили :hover в этой ситуации, но мы можем добовлять класс спомощю Javascript когда происходит нужное событие.
W3C File API предостовляет несколько объектов которые мы будем использовать:
- FileList: предостовляет массив выбранных файлов.
- File: предстовляет единственный файл.
- FileReader: интерфейс который позволяет нам считать информацию о файле со стороны клиента и использовать в JavaScript.
JavaScript события
Пришло время писать JavaScript код. Мы не будем использовать JavaScript фреймфроков, поэтому напишем пару фуннкций для сохронения нашего времени. Это функция которая достает нужный элемент по ид и функция выводящая сообщения
Далее проверим поддержку File API и вызовем функцию инициализации Init():
- Устонавливает обработчик события к изменению инпута типа файл.
- Отоброжает элемент #filedrag.
- Устанавливает обработчики событий «dragover» и «dragleave» для динамического изменения стилей элемента #filedrag.
- Устанавливает обработчик события «drop» для элемента #filedrag.
- Скрывает кнопку сабмитта формы — он пока не требуется, так как мы будем просто анализировать файлы.
Также вы можете скрыть инпут типа файл, если перетаскивание поддерживается. Но я не буду этого делать чтобы пользователь мог воспользоваться удобным ему вариантом.
Проверка поддержки метода XMLHttpRequest.upload предотврощает проблемы с Оперой. Браузер поддерживает объекты File, FileList и FileReader, но не поддерживает перетаскивание файлов или XMLHttpRequest2. Поэтому мы отоброжаем информацию о файле, но оставляем скрытым элемент #filedrag.
Изменение стилей при переносе
Мало кто испытал перетаскивание файлов в браузер. На самом деле, многие опытные интернет пользователи считают это невозможным. Поэтому написали внутри элемента «перетащите сюда файлы». А следующая функция будет добвлять класс к элементу, когда файл уже будет находится непосредственно над элементом, тем самым будут меняться стили.
Анализирование перетащенных или выбранных файлов
Будем использовать функцию FileSelectHandler() не зависимо от того обин или несколько файлов были выбранны или перетащенны на элемент #filedrag:
- Вызываем функцию FileDragHover() чтобы убрать стиля при hover и предотвратить выполнение событий браузера. Это очень важно, так как браузер может попытаться отобразить файл
- Проходимся по объекту FileList.
- Наконец функция проходит по всем объектам типа File в объекте FileList и передает их как аргумент в функцию ParseFile()
Функция выводит информация используя три основные свойства представленные объектом File только для чтения.
- .name: имя файла (не включая путь к файлу)
- .type: MIME тип, например: image/jpeg, text/plain, и т.д.
- .size: размер файла в байтах
Загрузка файлов на сервер путем перетаскивания. Часть 1
Дата публикации: 2015-06-17
От автора: достаточно часто при создании сайтов необходимо загружать на сервер различные файлы. К примеру, документы, архивы или изображения. При этом стандартный загрузчик файлов форм не совсем удобен, да и не вписывается в дизайн современных сайтов. Поэтому в данном уроке мы с Вами начнем создавать механизм загрузки файлов на сервер путем перетаскивания.
Загрузка фалов на сервер, достаточно распространенная задача в сайтостроении, и в большинстве случаев она решается путем добавления на страницу стандартного поля формы file:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Но использование данного поля не всегда удобно, да и его стандартный дизайн, не всегда совместим с дизайном веб-страниц. В данное время, очень популярны загрузки на сервер путем перетаскивания фалов в специально отведенную область сайта. Примером может служить сайт http://disk.yandex.ru:
В данном уроке мы с Вами начнем создавать механизм загрузки файлов на сервер путем перетаскивания, и поможет нам в этом один из виджетов библиотеки Formstone – Upload, который как раз разработан для этих целей (официальный сайт библиотеки http://formstone.it/).
Виджет Upload
Итак, на тестовой странице удаляем элемент формы file и вместо него располагаем обычный блок
Полный код тестовой страницы:
Обратите внимание, на данной странице уже подключена библиотека jQuery и ядро библиотеки Formstone. Далее подключаем виджет и его файл стилей (в файловой структуре тестовой страницы уже содержатся данные элементы).
Теперь необходимо, при помощи библиотеки jQuery выбрать блок, который служит областью приема файлов и вызвать метод upload():
Теперь давайте перейдем в браузер и посмотрим, что изменилось:
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Как Вы видите, внешний вид приемного блока изменен, теперь если перетащить файл, или несколько файлов в данный блок будет выполнена асинхронная (методом AJAX) отправка элементов на сервер. Но при этом виджет Upload не сохраняет фалы на сервере, он только собирает информацию о тех файлах которые необходимо отправить и, используя метод AJAX отправляет запрос (запрос типа POST) на сервер с необходимыми заголовками. В этом мы можем убедиться, если посмотрим консоль JavaScript:
Теперь необходимо указать некоторые настройки:
Основные настройки виджета:
action – файл на сервере, который обработает переданные данные(сохранит файл на сервере) ;
label – строка которая отображается в приемнике файлов;
postKey – имя поля в запросе;
Читать еще: Простое лечение сухой и жирной себореи на лицеmaxQueue — максимальное количество одновременно отправляемых запросов;
maxSize – максимальный размер передаваемого файла;
postData — дополнительные данные, которые будут переданы POST запросом на сервер.
Теперь необходимо создать файл обработчик, который выполнит сохранение передаваемого файла.
Скрипт обработчик.
Скрипт обработчик, должен принять данные и выполнить определенные манипуляции, в нашем случае – сохранить передаваемые файлы в определенную папку сервера. Поэтому создаем новый файл obr.php и добавляем следующий код:
Как Вы видите, в данном файле я описал в самом простейшем виде скрипт сохранения файлов загруженных на сервер по протоколу HTTP POST, но для тестирования виджета вполне подойдет. В реальном же случае, перед сохранением загруженного файла, нужно было бы проверить размер и тип файла, то есть проверить разрешено ли загружать данный файл на сервер, а возможно и проверить права пользователя, то есть опять же, разрешено ли ему загружать файлы на сервер. Но это не тема данного урока, поэтому описанного кода вполне хватит.
Обратите внимание, что если к данному файлу мы обращаемся асинхронно, то весь вывод на экран, будет возвращен в качестве ответа от сервера. Поэтому если файл загружен, мы будем возвращать ‘OK’, в противном же случае — ‘ERROR’. Теперь давайте протестируем наш скрипт:
После перемещения файла в область загрузки, в консоли JavaScript мы видим, что файл был передан и в качестве ответа, была возвращена строка OK. При этом в папке uploads, появился новый сохраненный файл.
На этом данный урок завершен. Основной функционал скрипта мы с Вами реализовали и в следующем уроке мы займемся выводом на экран результатов загрузки файлов.
Всего Вам доброго и удачного кодирования.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Разработка веб-приложения на PHP
Создайте веб-приложение на PHP на примере приема платежей на сайте
HTML5 Drag&Drop , Перетаскивание файлов из рабочего стола в браузер
Перетаскивание файлов из рабочего стола в браузер одна из наиболее интересных возможностей HTML5. Я опишу как:
- сделать возможным перетаксивание файлов на элемент web страницы.
- анализировать перенесенные файлы с помошью JavaScript.
- загружать и парсить файлы со стороны клиента.
- асинхронно загружать файлы на сервер используя XMLHttpRequest2
- показать прогресс бар пока идет загрузка файлов
В этой статье расмотрим первые три пункта. В итоге получим примерно такую форму:
Поддержка браузеров
Прежде чем начать, нужно отметить что поддержка перетаскивания файлов браузерами будет неравномерной. Код работает в современных браузерах, но вполне возможно API будет меняться.
- Последние версии Firefox и Chrome поддерживают все функции и превосходно работают с перетаскиванием.
- Опера может парсить файлы в JavaScript, но не поддерживает перетаскивание файлов и загрузку с помощю XMLHttpRequuest2
- IE и десктоповые версии Safari не поддерживают ничего из нужного API.
HTML и CSS
Далее идет код стандартной формы с инпутом типа файл. Единственное HTML5 нововведение в форме это атрибут «multiple» который позволяет пользователю выбирать любое количество файлов.
Со стороны сервера загрузка файлов будет проводиться средствани PHP, но независимо от того какую технологию вы используете на сервере JavaScript код останется тем же. Скрытое поле MAX_FILE_SIZE определяет 300,000 байт, размер будем проверять и на стороне клиента и на стороне сервера, чтобы предотвротить загрузку огромного размера файлов.
Элемент #filedrag будет использоваться как облясть в которую необходимо пренести файлы. Элемент в CSS стилях скрыт, но он будет отображаться средствами JavaScript если перетаскивание поддерживается браузером:
Для элемента также определенн класс .hover который меняет стили когдо пользователь перетаксивает файлы на элемент. Браузеры не поддерживают стили :hover в этой ситуации, но мы можем добовлять класс спомощю Javascript когда происходит нужное событие.
W3C File API предостовляет несколько объектов которые мы будем использовать:
- FileList: предостовляет массив выбранных файлов.
- File: предстовляет единственный файл.
- FileReader: интерфейс который позволяет нам считать информацию о файле со стороны клиента и использовать в JavaScript.
JavaScript события
Пришло время писать JavaScript код. Мы не будем использовать JavaScript фреймфроков, поэтому напишем пару фуннкций для сохронения нашего времени. Это функция которая достает нужный элемент по ид и функция выводящая сообщения
Далее проверим поддержку File API и вызовем функцию инициализации Init():
- Устонавливает обработчик события к изменению инпута типа файл.
- Отоброжает элемент #filedrag.
- Устанавливает обработчики событий «dragover» и «dragleave» для динамического изменения стилей элемента #filedrag.
- Устанавливает обработчик события «drop» для элемента #filedrag.
- Скрывает кнопку сабмитта формы — он пока не требуется, так как мы будем просто анализировать файлы.
Также вы можете скрыть инпут типа файл, если перетаскивание поддерживается. Но я не буду этого делать чтобы пользователь мог воспользоваться удобным ему вариантом.
Проверка поддержки метода XMLHttpRequest.upload предотврощает проблемы с Оперой. Браузер поддерживает объекты File, FileList и FileReader, но не поддерживает перетаскивание файлов или XMLHttpRequest2. Поэтому мы отоброжаем информацию о файле, но оставляем скрытым элемент #filedrag.
Изменение стилей при переносе
Мало кто испытал перетаскивание файлов в браузер. На самом деле, многие опытные интернет пользователи считают это невозможным. Поэтому написали внутри элемента «перетащите сюда файлы». А следующая функция будет добвлять класс к элементу, когда файл уже будет находится непосредственно над элементом, тем самым будут меняться стили.
Анализирование перетащенных или выбранных файлов
Будем использовать функцию FileSelectHandler() не зависимо от того обин или несколько файлов были выбранны или перетащенны на элемент #filedrag:
- Вызываем функцию FileDragHover() чтобы убрать стиля при hover и предотвратить выполнение событий браузера. Это очень важно, так как браузер может попытаться отобразить файл
- Проходимся по объекту FileList.
- Наконец функция проходит по всем объектам типа File в объекте FileList и передает их как аргумент в функцию ParseFile()
Функция выводит информация используя три основные свойства представленные объектом File только для чтения.
- .name: имя файла (не включая путь к файлу)
- .type: MIME тип, например: image/jpeg, text/plain, и т.д.
- .size: размер файла в байтах
Перетащите файлы сюда
Цена: 4 092,09 руб.
Работаем только с юридическими лицами.
Cчета выставляются с НДС. Доставка – самовывоз или транспортной компанией.
Для оформления счета необходимо указать количество товара и нажать на кнопку «Оформить заказ». Счета выставляются круглосуточно.
Технические характеристики Перетащите файлы сюда
Сертификат и паспорт
Запросы на сертификат и/или паспорт, описание и/или дополнительную техническую и справочную информацию на просим направлять на электронную почту info@leht.ru
Комплект поставки Перетащите файлы сюда
- Перетащите файлы сюда
- Паспорт изделия
- Сертификат на или отказное письмо
- Накладная на отгрузку
- Счет-фактура
Поставщик: ООО «ГК «ОКС»
Похожие товары
Кабель 485 порта
Кабель 485 порта — предназначен для подключения датчика по 485/232 порту к получателю информации (телематический терминал, дисплей, GSM мордем и т.д.)Кабель 485 порта
Читать еще: Онихомикоз или грибок ногтя в запущенной стадии. Признаки, виды, способы леченияМонтажный комплект МК-2.5
Монтажный комплект МК-2.5 — содержит все необходимые компоненты для установки УЗИ-2.5 м/УЗИ-2500
Система параллельного вождения Trimble EZ-Guide 250
Прибор имеет яркие и четкие светодиодные индикаторы и графический дисплей диагональною 4 дюйма. Светодиоды показывают трактористу в какую сторону нужно повернуть руль и видны в любое время дня и ночи. Дисплей служит для облегчения ориентации во время разворотов для наведения машины на нужный ряд или при движении по криволинейной траектории, а также для отображения пропусков и перекрытий соседних рядов для своевременного устранения этих огрехов. Также на дисплей выводится вся необходимая информация во время работы — ширина захвата, площадь поля, обработанная площадь, состояние спутниковых сигналов.
Система EZ-Guide 250 позволяет более продуктивно использовать технику и время, что особенно важно для ускорения без потери качества. Обеспечивает комфортную работу не только днем, в ночное время, и в условиях сильного тумана или запыленности.
Особенности
- Автоматический расчет характеристик рабочего хода: длины гона, ширины загонки и разворотных полос
- Автоматическое построение базовых линий (прямая, идентичная кривая, адаптивная кривая, круговое движение, конец гона, свободный формат)
- Создание подробных электронных карт и маркировка всех препятствий встречающихся на ваших полях
- Визуализация движения на плоскости и в перспективе
- Запоминает точку в любом месте поля и позволяет вернуться на эту точку
- Позволяет загружать сохраненные результаты работы с внешней флэш-карты с интерфейсом USB для повторного использования проходов техники
- Расчет площади поля
- Вывод скорости на внешние устройства
- Установка масштаба для светодиодных индикаторов
- Имеет русифицированное меню
- Позволяет сохранять результаты работы на внешнюю флэш-карту с интерфейсом USB для последующего просмотра в Microsoft Word (Open Office) или специализированных программах
Преимущества:
- эффективное использование с/х техники, особенно широкозахватной, повышение производительности
- сокращение затрат на семена, удобрения, химикатыи ГСМ
- увеличение скорости в условиях плохой видимости (ночью, в туман, в пыли)
- Простая установка и удобство использования
- окупаемость затрат в течение одного сезона
- Выполнение агротехнических операций в оптимальные сроки
Купив Система параллельного вождения Trimble EZ-Guide 250
Монтажный комплект МК-0.8
Монтажный комплект МК-0.8 — содержит все необходимые компоненты для установки УЗИ-0.8 м/УЗИ-800Монтажный комплект МК-0.8
Система контроля грузов SIM Cargo GPS
Система контроля грузов SIM Cargo GPS-компактная современная система слежения для транспорта, грузов, контейнеров. Возможность незаметной установки/съема трекера с транспортного средства делают его незаменимым устройством слежения, и практически исключают риск саботажа. Наиболее популярен GPS трекер SIM Cargo среди транспортных компаний и перевозчиков без собственного автотранспорта. Это очень удобно: при погрузке трекер размещается в автомобиле, после разгрузки снимается. С трекером SIM Cargo компании с арендуемым автопарком могут обеспечить себе высочайший уровень контроля перемещений транспорта и при грузоперевозках.
Особенности
- Мощные магниты для надежного крепления трекера к корпусу автомобиля, или любой другой металлической поверхности
- Длительный «срок жизни» аккумулятора: до 6 месяцев (!) без подзарядки при условии выхода на связь 2 раза в сутки
- Возможность незаметной установки/съема трекера с транспортного средства делают его незаменимым устройством слежения, и практически исключают риск саботажа
- Наиболее популярен GPS трекер SIM Cargo среди транспортных компаний и перевозчиков без собственного автотранспорта. Это очень удобно: при погрузке трекер размещается в автомобиле, после разгрузки снимается
- С трекером SIM Cargo компании с арендуемым автопарком могут обеспечить себе высочайший уровень контроля перемещений транспорта и при грузоперевозках!
- Также модельSIM Cargo пользуется успехом как устройство частного слежения и контроля перемещений членов семьи, сотрудников и т.д. SIM Cargo имеет малый вес и приспособлен к автономной работе
- Использование двух каналов SMS/GPRS, делает это устройство многоцелевым GPS трекером
Купив Система контроля грузов SIM Cargo GPS
Замок-пряжка для хомут-ленты
Замок-пряжка для хомут-ленты -предназначена для фиксации хомут-ленты на емкости
Антенна GSM
GSM-антенна на самоклеящейся основе. Подходит для применения на различных поверхностях. Изделие комплектуется 2,5-метровым кабелем с волновым сопротивлением 50 Ом с малыми потерями и разъемом типа SMA. Может применяться в широком температурном диапазоне, надежное решение для российского климата.
Данный вид антенн идеально подходит для использования с системами спутникового мониторинга, так как легко может скрытно устанавливается внутри любого транспортного средства. Кроме того, значительно улучшает качество приема сигнала GSM, что обеспечивает бесперебойную работу системы спутникового мониторинга.
Тахограф Атол Drive 5
Тахограф Атол Drive 5 -контрольное устройство, со встроенным средством криптографической защиты информации (СКЗИ), предназначенное для измерения и регистрации параметров движения транспортного средства (ТС) и режимов труда и отдыха водителей в режиме реального времени.
Устройство устанавливается на автомобильные транспортные средства категории М2, М3, N2, N3.
С помощью тахографа регистрируется скорость движения, пройденный путь, время управления транспортным средством, время нахождения на рабочем месте и время других работ, время перерывов в работе и отдыха, случаи доступа к данным регистрации, перерывы в электропитании длительностью более 100 мс, перерывы в подаче импульсов от датчика движения.
Особенности
- Непрерывная регистрация пройденного пути, скорости движения ТС, режима труда и отдыха водителя
- Устройство осуществляет некорректируемую регистрацию и энергонезависимое долговременное хранение следующих параметров:
- Пробег (с дискретностью 1 км)
- Скорость (ежесекундная скорость за прошедшие 24 часа)
- Превышение максимально допустимой скорости (если нарушение длилось более 1 минуты)
- Время труда и отдыха водителя ТС
- Отключение электропитания
- Дефекты в работе контрольного устройства и карт водителей
- Номера карт водителей (время их установки и извлечения)
- Дату и время вождения ТС без карточки или с неисправной карточкой
- Данные о месте начала и окончания рабочего дня
- Номер карты мастерской, где проводилась проверка
- Информация о карте контролера, который осуществлял контроль
Купив Тахограф Атол Drive 5
Тахограф Касби DT-20M (с GPRS модемом)
Тахограф Касби DT-20M (с GPRS модемом)-контрольное устройство, со встроенным средством криптографической защиты информации (СКЗИ), предназначенное для измерения и регистрации параметров движения транспортного средства (ТС) и режимов труда и отдыха водителей.
С помощью тахографа регистрируется скорость движения, пройденный путь, время управления транспортным средством, время нахождения на рабочем месте и время других работ, время перерывов в работе и отдыха, случаи доступа к данным регистрации, перерывы в электропитании длительностью более 100 миллисекунд, перерывы в подаче импульсов от датчика движения.
Особенности
- Мониторинг и регистрация параметров движения ТС
- Контроль ввода и извлечения карт
- Измерение скорости и пробега
- Измерение времени
- Контроль деятельности водителя
- Контроль маршрута передвижения
- Контроль статуса управления
- Расширенная система отчетов-распечаток
Интерфейсный кабель
Интерфейсный кабель — предназначен для подключения датчика к питанию.
Особенности
- Выхода: Диагностика, Аналоговый, Частотный
- Входа: + Питание, -Питание, +Зажигание
- Входит в комплект датчиков серии УЗИ
Навигационный терминал FORT-112 ГЛОНАСС/GPS
Навигационный терминал FORT-112 ГЛОНАСС/GPS -новейшая серия навигационных ГЛОНАСС/GPS терминалов, разработанных компанией «Форт-Телеком» в 2013 году.
В новой линейке представлены терминалы FORT-112 и FORT-112 EG, cоответствующие приказу № 285 ФЗ РФ, а также поддерживающие требования программы «ЭРА-ГЛОНАСС». Все терминалы на платформе FORT-112 поддерживают работу в протоколе EGTS. FORT-112 и FORT-112EG имеют широкий диапазон входного напряжения и выдерживает кратковременные скачки до 600 В, что соответствует требованиям № 285 ФЗ РФ и увеличивает отказоустойчивость оборудования. Кроме того, все терминалы серии FORT оснащены системой интеллектуального подогрева, позволяющей применять оборудования в суровых условиях. Производство и сборка терминалов FORT-112, FORT-112EG осуществляется в г. Пермь на производственных мощностях компании «Форт-Телеком». Терминалы серии FORT — одни из первых навигационных терминалов, которые успешно прошли испытания в пилотных зонах ФЦП «ЭРА ГЛОНАСС». FORT-112EG — уже второе поколение терминалов, отвечающее актуальным требованиям проекта. Функциональные возможности:
- Возможность работы в протоколе EGTS
- Работа сетях 3G и соответствие требованиям ФЦП «ЭРА-ГЛОНАСС» (для FORT-112EG)
- Возможность подключения видеокамеры с ИК-подсветкой
- SD-карта до 32 Гб
- Интеграция с маршрутоуказателями
- Встроенный автоинформатор для объявления остановок
- Подключение до 8 датчиков уровня топлива
- Подключение цифровых датчиков температуры (интерфейс 1-Wire)
- Сбор данных с CAN-шины автомобиля
- Идентификация водителей по ключу IButton и картам RFID
Отправка файлов в библиотеку
Файлы с компьютера можно с помощью перетаскивания отправить в библиотеку OneDrive для бизнеса или на сайт группы SharePoint. Можно также перейти к файлу и отправить его.
Примечание: В этой статье описаны возможности SharePoint Server, а также классический интерфейс в SharePoint Online. Если вы используете новый интерфейс в SharePoint Online, ознакомьтесь со сведениями о том, как добавить папку или файлы в библиотеку документов.
Примечание: Для отправки файлов в библиотеку или их создания в ней необходимо получить у администратора разрешение на внесение изменений в библиотеку. Кроме того, файлы некоторых типов блокируются в библиотеке документов по соображениям безопасности. Дополнительные сведения см. в статье Типы файлов, которые невозможно добавить в список или библиотеку.
Копирование файлов и папок с компьютера
Из этого видеоролика вы узнаете, как копировать файлы в OneDrive для бизнеса и на сайт группы.
Отправка файлов из проводника в OneDrive для бизнеса или библиотеки сайтов
Откройте OneDrive или библиотеку сайта SharePoint.
Нажмите кнопку » Отправить » в верхней части библиотеки документов
В диалоговом окне Добавление документа нажмите кнопку Обзор , чтобы добавить отдельный файл. В зависимости от используемой версии SharePoint вы также можете загрузить несколько файлов, удерживая нажатой клавишу CTRL или Shift, и выбрав несколько файлов.
Выбрав файл или файлы для отправки, нажмите кнопку ОК.
Откройте OneDrive или библиотеку сайта SharePoint.
На компьютере нажмите кнопку пуск и выберите проводник.
Перейдите в папку с документами, которые нужно отправить.
Перетащите файлы в то место в библиотеке SharePoint, где написано перетащите файлы сюда. Когда файл окажется над библиотекой, в ней должна появиться надпись «Перетащите сюда».
По мере перетаскивания вы увидите, как файлы появляются в библиотеке документов.
Для работы с браузером Google Chrome лучше использовать перетаскивание. Команда » Отправить » является хорошим альтернативным вариантом в других браузерах.
При загрузке в библиотеку больших файлов или большого количества файлов, имеющих большой суммарный размер, могут возникать ошибки, связанные с максимальным размером файлов в SharePoint, или ошибки времени ожидания в вашей версии Internet Explorer. Чтобы избежать этих ошибок, можно воспользоваться следующими решениями:
Добавляйте путем перетаскивания не более 100 файлов.
Пользователям Office 365 или SharePoint Online не рекомендуется добавлять файлы размером больше 15 ГБ. Это максимальный размер файла по умолчанию.
Если служба SharePoint развернута в организации на сервере, обратитесь к администратору сервера с просьбой проверить или увеличить это ограничение в соответствии с размерами добавляемых файлов. По умолчанию ограничение размера составляет 250 МБ, но его можно увеличить до максимальных 10 ГБ.
Если при отправке файла размером более 10 ГБ для SharePoint Server или 15 ГБ для SharePoint Online появится и не будет исчезать сообщение «Обрабатывается», следуйте указаниям из статьи Служба технической поддержки Майкрософт: появление ошибки «время соединения с сервером истекло» в Internet Explorer, если сервер не отвечает.
Если у вас есть Приложение синхронизации OneDrive, вы можете использовать его для отправки больших файлов или нескольких файлов. Клиент автоматически загрузит их в фоновом режиме, когда вы будете в работать в Интернете. Дополнительные сведения можно найти в разделе Синхронизация файлов с помощью OneDrive в Windows.
При добавлении файлов и папок необходимо учитывать длину имени файла и пути. SharePoint Online и OneDrive для бизнеса поддерживают имена файлов и пути общей длиной до 400 символов. Версии SharePoint Server поддерживают имена файлов и пути общей длиной до 260 символов.
Владельцы сайтов могут настроить библиотеки так, чтобы перед редактированием файлов требовалось извлечь их (и возвратить после завершения работы над ними). Если библиотека требует выполнить извлечение, при первой отправке файл извлекается. Другие пользователи не смогут вносить в файл изменения, пока он не будет возвращен. Сведения об извлечении см. в статье Извлечение, возврат и отмена изменений файлов в библиотеке.
Владельцы сайтов могут настроить библиотеки так, чтобы требовалось утверждать контент, прежде чем он станет доступен всем пользователям, которые могут использовать файлы в библиотеке. В этом случае просматривать файлы в списке и работать с ними может только их автор. Например, юридический отдел может требовать утверждения, прежде чем документы станут общедоступными. Дополнительные сведения см. в статье Требование утверждения элементов в списке или библиотеке.
Можно добавить файл, чтобы заменить существующий файл его исправленной версией. Если в библиотеке настроено отслеживание версий, то добавляемый файл становится самой последней версией, а прежний файл — частью журнала версий. При отправке новой версии файла можно добавить комментарии об изменениях в текущей версии, чтобы впоследствии было проще отслеживать изменения по журналу версий файла. Дополнительные сведения об отслеживании версий см. в статье Работа с версиями в списке или библиотеке.
Дополнительные сведения см. в следующих статьях:
Дополнительные сведения о создании и использовании библиотек см. в статье Общие сведения о библиотеках.
Примечание: Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Была ли информация полезной? Для удобства также приводим ссылку на оригинал (на английском языке).
Чем лечить дерматит на руках? Дерматит на руках — фото, лечение, причины и симптомы заболевания Дерматиты — это любые заболевания кожи, которые могут...
15 05 2024 4:49:21
Есть ли связь тонуса матки с кишечником? Есть ли связь тонуса матки с кишечником? Сокращения гладкой части мускулатуры матки именуются тонусом....
14 05 2024 14:29:31
Аугментин при ангине: дозировка, лечение у взрослых и детей Аугментин при ангине: инструкция по применению Препарат, подобранный в правильной дозировке и...
13 05 2024 14:59:25
Аюрведическое лечение Польза и вред Аюрведы. Противопоказания к применению Аюрведа относится к древним индийским знаниям о диагностике и лечении человека....
12 05 2024 12:31:28
 Кишечный (желудочный) грипп — температура, рвота, понос Понос, как симптом гриппа Грипп – инфекционно-вирусное заболевание, проявляющееся симптомами общей...
Кишечный (желудочный) грипп — температура, рвота, понос Понос, как симптом гриппа Грипп – инфекционно-вирусное заболевание, проявляющееся симптомами общей...
11 05 2024 12:12:11
Значение имени Федор, характер и судьба Федор: что значит это имя, и как оно влияет на характер и судьбу человека В данной статье мы рассмотрим одно из...
10 05 2024 10:17:43
Аурикулярия Аурикулярия Аурикулярия – представитель шляпочных грибов, который насчитывает несколько разновидностей. Этот древесный гриб относится к...
09 05 2024 10:31:34
Значение имени Снежана. Толкование имени. Происхождение, характеристика и значение имени Снежана Происхождение и значение Женское имя Снежана имеет...
08 05 2024 0:25:53
Когда и как отучать ребенка от груди? Отучаем ребенка от груди правильно: способы, правила, мифы и чего делать не стоит Кормление грудью новорожденного...
07 05 2024 18:26:30
Грыжи Шморля тел позвонков – что это и чем опасно? Грыжа Шморля: этиология, виды и клиника болезни При первых симптомах незамедлительно обратитесь на...
06 05 2024 21:45:42
 Системные васкулиты: классификация, основные признаки, методы диагностики и возможные прогнозы Васкулит (ангиит, артериит) – общее название для группы...
Системные васкулиты: классификация, основные признаки, методы диагностики и возможные прогнозы Васкулит (ангиит, артериит) – общее название для группы...
05 05 2024 10:33:22
Симптомы отравления рыбой и способы лечения Отравление рыбой Отравление рыбой не является редкостью, т.к. рыба это скоропортящийся продукт и порой...
04 05 2024 17:35:24
 Два мужа при одной жене счастливы вместе уже 20 лет 15 российских звездных пар, чья любовь прошла испытание временем и стала еще крепче Вопреки мнению о...
Два мужа при одной жене счастливы вместе уже 20 лет 15 российских звездных пар, чья любовь прошла испытание временем и стала еще крепче Вопреки мнению о...
03 05 2024 19:24:30
 Методы контрацепции в послеродовой период: противозачаточные таблетки и другие эффективные способы Контрацепция после родов: какая эффективнее, а какая...
Методы контрацепции в послеродовой период: противозачаточные таблетки и другие эффективные способы Контрацепция после родов: какая эффективнее, а какая...
02 05 2024 22:28:18
Лечение грыжи поясничного отдела позвоночника Межпозвонковая грыжа собственный метод лечения Как лечить дома межпозвонковую грыжу (Основано на реальном...
01 05 2024 21:45:44
Хлоргексидин: инструкция по применению, для полоскания рта, при ангине, в гинекологии Хлоргексидин при ангине: инструкция по применению для полоскания...
30 04 2024 19:10:35
 Обзор пояса для похудения талии и живота Hot Shapers из материала неотекс Обзор пояса для похудения талии и живота hot shapers из материала неотекс Мечтая...
Обзор пояса для похудения талии и живота Hot Shapers из материала неотекс Обзор пояса для похудения талии и живота hot shapers из материала неотекс Мечтая...
29 04 2024 17:56:48
 Показатели печени при циррозе печени Как определить цирроз печени по анализам крови? Показатели крови при циррозе печени – главный способ диагностирования...
Показатели печени при циррозе печени Как определить цирроз печени по анализам крови? Показатели крови при циррозе печени – главный способ диагностирования...
28 04 2024 15:37:25
Протоплазматическая и анапластическая астроцитома Протоплазматическая астроцитома лечение Астроцитома головного мозга — это глиальная опухоль, которая...
27 04 2024 9:16:43
Как принимать Девясил при задержке месячных Как принимать Девясил при задержке месячных Под влиянием определенных факторов возможен сдвиг гормонального...
26 04 2024 4:30:47
Как остеохондроз может влиять на давление: причины, симптомы, лечение Повышенное давление при остеохондрозе Очень часто при боле в спине или шее...
25 04 2024 4:21:42
Ниаспам Одна капсула препарата Ниаспам содержит 200 мг гидрохлорида мебеверина + растительное гидрогенизированное масло, микрокристаллическая целлюлоза,...
24 04 2024 7:34:35
7 неделя беременности Размер плода и его развитие на 7 неделе беременности 7 неделя беременности для женщины является непростым периодом. Это начало...
23 04 2024 2:17:11
 Кофе и ребёнок: со скольки лет детям можно пить кофе? Со скольки лет можно пить кофе детям? Если родители на завтрак пьют ароматный кофе, вполне...
Кофе и ребёнок: со скольки лет детям можно пить кофе? Со скольки лет можно пить кофе детям? Если родители на завтрак пьют ароматный кофе, вполне...
22 04 2024 21:15:15
Как облегчить приливы при климаксе Как избавиться от приливов во время климакса? Приливы при климаксе — одно из самых распространенных и доставляющих...
21 04 2024 6:28:50
Как лечить почки после химиотерапии? Как лечить почки после химиотерапии? Под действием химических препаратов во время химиотерапии в почках развивается...
20 04 2024 11:49:16
Характер боли при грудном остеохондрозе и чем ее снять? Причины и особенности болей в груди при остеохондрозе Боль в груди при остеохондрозе сигнализирует...
19 04 2024 17:46:16
Калий в организме человека для чего необходим Калий в организме человека Роль калия в организме колоссальна. От этого химического элемента зависит не...
18 04 2024 0:11:42
 Гонартроз коленного сустава и его эндопротезирование: история болезни Левосторонний гонартроз III степени Особенности левосторонней варусной деформации...
Гонартроз коленного сустава и его эндопротезирование: история болезни Левосторонний гонартроз III степени Особенности левосторонней варусной деформации...
17 04 2024 7:27:36
Лазерное или радиоволновое удаление новообразований Сравнительная характеристика методов удаления: криодеструкция или радиоволна. Современное состояние...
16 04 2024 6:14:11
Как происходит стимуляция родов в роддоме Как происходит стимуляция родов в роддоме Роды — естественный процесс, он наступает после полной зрелости плода...
15 04 2024 0:58:47
Лечение экземы на руках Способы лечения экземы на руках у взрослых и детей, народные методы лечение разных видов экземы П оявление экземы на руках...
14 04 2024 0:26:27
Трихинеллез Трихинеллез у человека Трихинеллез у человека по праву считается одним из опаснейших гельминтозов, поскольку избавиться полностью от...
13 04 2024 5:13:14
 Укус паука. Симптомы, первая помощь и лечение Укус паука. Симптомы, первая помощь и лечение Доброго времени суток, дорогие читатели! В сегодняшней статье...
Укус паука. Симптомы, первая помощь и лечение Укус паука. Симптомы, первая помощь и лечение Доброго времени суток, дорогие читатели! В сегодняшней статье...
12 04 2024 19:59:46
 Занятия с логопедом. Буква "Л" Занятия с логопедом. Буква "Л" Грамотная, четкая, чистая и ритмичная речь ребенка не дар, она приобретается благодаря...
Занятия с логопедом. Буква "Л" Занятия с логопедом. Буква "Л" Грамотная, четкая, чистая и ритмичная речь ребенка не дар, она приобретается благодаря...
11 04 2024 0:31:48
Прививка от герпеса — информация для интересующихся людей Прививка от герпеса — информация для интересующихся людей Для человека опасными являются 8 типов...
10 04 2024 4:25:47
Атрофия кожи: причины и лечение Атрофия кожи Атрофия кожи (эластоз) – группа дерматологических заболеваний хронического характера, которые сопровождаются...
09 04 2024 9:36:51
 Эпилепсия фокальная у детей и взрослых: что это такое? Фокальная эпилепсия Фокальная эпилепсия (ФЭ) – это одна из форм заболевания, при которой...
Эпилепсия фокальная у детей и взрослых: что это такое? Фокальная эпилепсия Фокальная эпилепсия (ФЭ) – это одна из форм заболевания, при которой...
08 04 2024 12:24:18
 Армадин раствор для инъекций Армадин (раствор для инъекций): инструкция по применению Армадин относится к группе препаратов, оказывающих влияние на...
Армадин раствор для инъекций Армадин (раствор для инъекций): инструкция по применению Армадин относится к группе препаратов, оказывающих влияние на...
07 04 2024 11:18:35
 Калина: польза и вред при беременности Польза и вред калины во время беременности О лечебных свойствах калины наслышаны многие. Трудно найти заболевание,...
Калина: польза и вред при беременности Польза и вред калины во время беременности О лечебных свойствах калины наслышаны многие. Трудно найти заболевание,...
06 04 2024 15:54:40
Эффективность капель Хилак Форте при запорах Хилак Форте при запорах: эффективность и безопасность для организма Запор – это затрудненное опорожнение...
05 04 2024 21:53:41
Тошнота, рвота и понос, и слабость - как избавиться от заболевания Тошнота, рвота и понос, и слабость - как избавиться от заболевания Боли в животе,...
04 04 2024 7:58:56
 Простатит и аденома простаты - в чем разница Простатит и аденома простаты - в чем разница Настоящие мужчины, как мы знаем, к врачу обращаются только в...
Простатит и аденома простаты - в чем разница Простатит и аденома простаты - в чем разница Настоящие мужчины, как мы знаем, к врачу обращаются только в...
03 04 2024 10:59:59
 Актовегин Актовегин ® (Actovegin ® ) Содержание Фармакологические группы Нозологическая классификация (МКБ-10) 3D-изображения Фармакологическое действие...
Актовегин Актовегин ® (Actovegin ® ) Содержание Фармакологические группы Нозологическая классификация (МКБ-10) 3D-изображения Фармакологическое действие...
02 04 2024 21:50:20
Обзор 22 эффективных иммуномодуляторов Недорогие и эффективные иммуностимулирующие препараты Иммуностимуляторами называют группу лекарственных препаратов,...
01 04 2024 19:35:52
Можно ли пить кормящей маме вино Можно ли пить алкоголь кормящей маме: пиво, вино, шампанское и пр. Дата публикации: 05.07.2018 | Просмотров: 5286...
31 03 2024 12:23:49
 Грамотное лечение остеоартрита — залог быстрого выздоровления Лечение остеоартрита Оно не может полностью восстановить суставные ткани и излечить...
Грамотное лечение остеоартрита — залог быстрого выздоровления Лечение остеоартрита Оно не может полностью восстановить суставные ткани и излечить...
30 03 2024 9:35:57
Нужно ли удалять желчный пузырь Удалять нельзя оставить…расставим точки в вопросе холецистэктомии Самому принять решение относительно своего здоровья...
29 03 2024 21:40:38
 Чем опасно высокое давление на поздних сроках беременности Давление при беременности на поздних сроках пониженное или повышенное - как нормализовать в...
Чем опасно высокое давление на поздних сроках беременности Давление при беременности на поздних сроках пониженное или повышенное - как нормализовать в...
28 03 2024 13:24:51
 Витамин С при простуде: аскорбиновая кислота в ударной дозе Витамин С при простуде Одними из самых эффективных помощников для иммунитета во время...
Витамин С при простуде: аскорбиновая кислота в ударной дозе Витамин С при простуде Одними из самых эффективных помощников для иммунитета во время...
27 03 2024 4:54:44
Еще:
здоровье и качество жизни -1 :: здоровье и качество жизни -2 :: здоровье и качество жизни -3 :: здоровье и качество жизни -4 ::


 Гнойный артрит коленного сустава
Гнойный артрит коленного сустава  Волдыри на коже: виды и причины образования
Волдыри на коже: виды и причины образования  16 неделя беременности
16 неделя беременности  Нежирные сорта рыбы для диеты и способы ее приготовления
Нежирные сорта рыбы для диеты и способы ее приготовления  Подробно о том, как мыть шпица
Подробно о том, как мыть шпица  Укрепление коротких и длинных ногтей гелем — полезные советы
Укрепление коротких и длинных ногтей гелем — полезные советы  Одинокая женщина желает родить: все методики искусственного оплодотворения
Одинокая женщина желает родить: все методики искусственного оплодотворения  Иммуносупрессоры
Иммуносупрессоры  Выделения в первом триместре
Выделения в первом триместре  Программы и схемы оздоровления компании "Сибирское здоровье"
Программы и схемы оздоровления компании "Сибирское здоровье"  Лечебный шампунь от перхоти в аптеке: рейтинг лучших средств по отзывам покупателей
Лечебный шампунь от перхоти в аптеке: рейтинг лучших средств по отзывам покупателей  Лечебная диета № 5, при заболеваниях печени и желчного пузыря
Лечебная диета № 5, при заболеваниях печени и желчного пузыря  Список транквилизаторов, которые продают без рецептов врачей
Список транквилизаторов, которые продают без рецептов врачей  Симптоматика и лечение ангиодистонии
Симптоматика и лечение ангиодистонии  Обморок и потеря сознания: в чем разница? Как помочь человеку в бессознательном состоянии?
Обморок и потеря сознания: в чем разница? Как помочь человеку в бессознательном состоянии?  Лечебная физкультура при спондилоартрозе
Лечебная физкультура при спондилоартрозе  Какие тренажеры лучше использовать при сколиозе
Какие тренажеры лучше использовать при сколиозе  Как узнать, произошло ли зачатие после овуляции — первые признаки беременности
Как узнать, произошло ли зачатие после овуляции — первые признаки беременности  СМ-Клиника - Красногвардейский район
СМ-Клиника - Красногвардейский район  Как едят краба: уроки этикета
Как едят краба: уроки этикета  Что делать, если потеет попа — гипергидроз ануса
Что делать, если потеет попа — гипергидроз ануса  Как едят краба: уроки этикета
Как едят краба: уроки этикета  Как поможет ЛФК для восстановления коленных суставов при артрозе 1 и 2 степени?
Как поможет ЛФК для восстановления коленных суставов при артрозе 1 и 2 степени?  Список продуктов для гипоаллергенной диеты
Список продуктов для гипоаллергенной диеты  Измерение размера таза у беременных (норма для естественных родов)
Измерение размера таза у беременных (норма для естественных родов)  СОЭ у женщин — норма в анализе крови и причины повышения (+ таблица)
СОЭ у женщин — норма в анализе крови и причины повышения (+ таблица)  Когда опускается живот при беременности?
Когда опускается живот при беременности?  Можно ли ездить на велосипеде во время беременности?
Можно ли ездить на велосипеде во время беременности?  10 ранних признаков многоплодной беременности
10 ранних признаков многоплодной беременности  Способы повышения уровня прогестерона
Способы повышения уровня прогестерона  Высокий эстрадиол у женщин — признаки и методы нормализации гормона
Высокий эстрадиол у женщин — признаки и методы нормализации гормона  Что делать взрослому, если его укусила собака: отвечаем на популярные вопросы
Что делать взрослому, если его укусила собака: отвечаем на популярные вопросы  Как понять по ощущениям, что подсадка эмбриона прошла успешно
Как понять по ощущениям, что подсадка эмбриона прошла успешно  Как разработать после перелома лучевой кости руку в домашних условиях
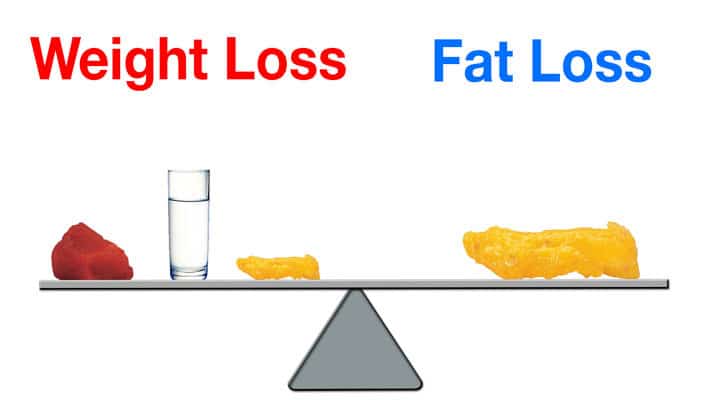
Как разработать после перелома лучевой кости руку в домашних условиях  Безопасная скорость потери веса
Безопасная скорость потери веса  Диета и рекомендованный режим питания при долихосигме
Диета и рекомендованный режим питания при долихосигме  Продукты, сжигающие жир на животе и боках, правила питания
Продукты, сжигающие жир на животе и боках, правила питания  Работа палатной медицинской сестры высшей категории
Работа палатной медицинской сестры высшей категории  Реопародонтография и другие методы исследования сосудов пародонта
Реопародонтография и другие методы исследования сосудов пародонта  Если роды задерживаются
Если роды задерживаются  Чем опасно отравление во время беременности и что предпринять?
Чем опасно отравление во время беременности и что предпринять?  Сокращаем матку после родов: рекомендации для мам по приведению матки в тонус после беременности
Сокращаем матку после родов: рекомендации для мам по приведению матки в тонус после беременности  Как размягчить ноготь на большом пальце ноги: народные средства
Как размягчить ноготь на большом пальце ноги: народные средства  Вечерний токсикоз: как подобное проявление влияет на плод и как с ним справиться?
Вечерний токсикоз: как подобное проявление влияет на плод и как с ним справиться?  Псориаз — что такое, где бывает, симптомы, лечение и диета
Псориаз — что такое, где бывает, симптомы, лечение и диета  Самые распространенные инфекции глаз
Самые распространенные инфекции глаз  Особенности забора стволовых клеток у донора и последствия после процедуры
Особенности забора стволовых клеток у донора и последствия после процедуры  Смешанная флора в мазке: что это такое расшифровка
Смешанная флора в мазке: что это такое расшифровка  В каком возрасте можно начинать целоваться
В каком возрасте можно начинать целоваться  Болит голова от монитора. Что делать?
Болит голова от монитора. Что делать?  Нарушение венозного оттока головного мозга
Нарушение венозного оттока головного мозга  ПЭП у новорожденных
ПЭП у новорожденных  Диета при сахарном диабете 2 типа: таблица продуктов
Диета при сахарном диабете 2 типа: таблица продуктов  Питание в третьем триместре
Питание в третьем триместре  Чем опасен гиперкератоз плоского эпителия шейки матки
Чем опасен гиперкератоз плоского эпителия шейки матки  Обработка ран
Обработка ран  Дыня для кормящей мамы
Дыня для кормящей мамы  Воспаление околоушного лимфоузла
Воспаление околоушного лимфоузла  Таблица правильного питания на каждый день, принципы и особенности его организации
Таблица правильного питания на каждый день, принципы и особенности его организации  Подробно о вирусе герпеса 6 типа
Подробно о вирусе герпеса 6 типа  Сравниваем и выбираем: Вермокс, Декарис, Пирантел, Немозол, Вормил?
Сравниваем и выбираем: Вермокс, Декарис, Пирантел, Немозол, Вормил?  Особенности жизни после удаления желчного пузыря
Особенности жизни после удаления желчного пузыря  Недоношенные дети: выхаживание и вскармливание в первые дни жизни
Недоношенные дети: выхаживание и вскармливание в первые дни жизни  Беременность при поздней овуляции особенности течения
Беременность при поздней овуляции особенности течения  Сравнение препаратов Физиотенз и Моксонидин: чем они отличаются и какой из них лучше?
Сравнение препаратов Физиотенз и Моксонидин: чем они отличаются и какой из них лучше?